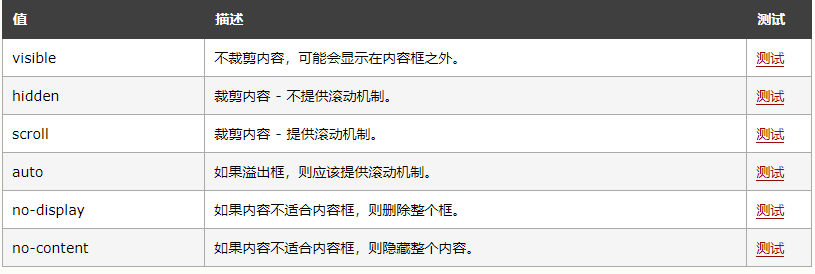
overflow-x/ overflow-y
- 裁剪 div 元素中内容的左/右边缘

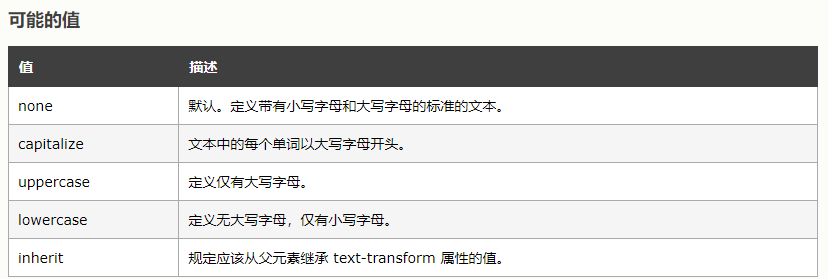
text-transform
- 控制文本的大小写。

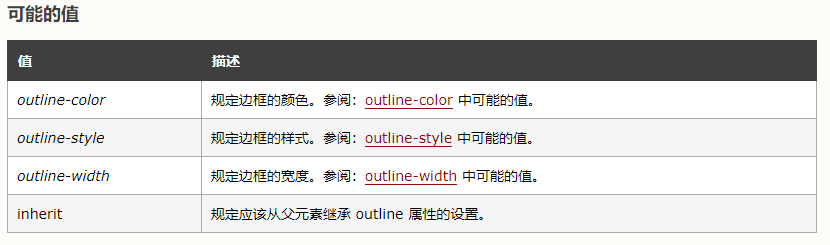
outline
p
{
outline:#00FF00 dotted thick;
}- 设置 4 个边框的样式 outline 简写属性在一个声明中设置所有的轮廓属性。可以按顺序设置如下属性outline-color outline-style outline-width 如果不设置其中的某个值,也不会出问题,比如 outline:solid #ff0000; 也是允许的。

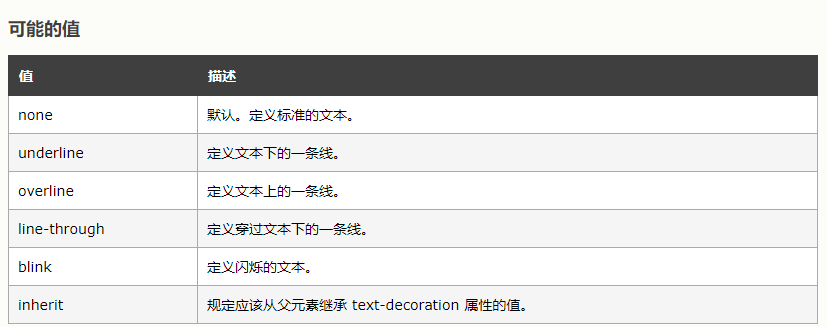
text-decoration
- text-decoration 属性规定添加到文本的修饰。 这个属性允许对文本设置某种效果,如加下划线。如果后代元素没有自己的装饰,祖先元素上设置的装饰会“延伸”到后代元素中。不要求用户代理支持 blink。

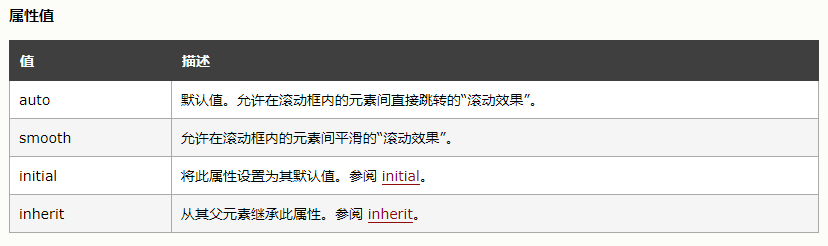
scroll-behavior
相关属性 scroll-padding-top
- scroll-behavior 属性规定当用户单击可滚动框中的链接时,是否平滑地(具动画效果)滚动位置,而不是直线跳转