- 预览
未输入状态

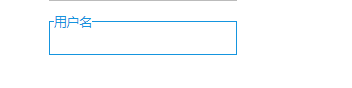
获取焦点状态

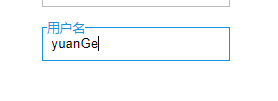
输入内容状态

- 下载地址
https://ywhblog.top/download/yGInput.rar
- 使用方法
解压后会得到这样几个文件

demo是一个演示文件。实际使用时只需要将css js文件引入到你的文件中就可以了。
所有路径以你的文件存放位置为准
css
<link rel="stylesheet" href="./yGInput.css">
jq
<script src="../jquery-3.5.1.min.js"></script>
js
<script type="module">
import { yGInputInit } from './yGInput.js';
yGInputInit();
</script>只需要在你的input标签添加上yg-input即可
<input type="text" placeholder="回车搜索" class="yg-input" value="">然后导入js 执行 yGInputInit(); 方法。input placeholder 属性就是悬浮的文字

